Scss Math Floor

I would like to adjust the amount of deci.
Scss math floor. How to use variables to store colors sizes fonts and more to avoid repetition and make your designs more flexible and reusable. It makes use of semicolons and brackets like css cascaded style sheets. A couple of weeks ago i ve been playing around math sequences in sass especially the fibonacci number the juggler sequence and the look and say sequence also known as conway s number. It is a great advantage over conventional css.
Scss is full of advanced features. See the pen random numbers css 1 by robin rendle robinrendle on codepen. This was the non randomized starting point. Math sequences with sass.
We encourage our users to get in the streets and join them if you can. I wanted to animate an element with a random animation duration. Having precise numbers is crucial when working with percentage based grid because browsers round numbers differently if you encounter sizing issues in your grid that might be due to the low number of decimal places in the output css. Once you start tinkering with sass it will take your preprocessed sass file and.
Sass stands with the protesters against police violence. Css on its own can be fun but stylesheets are getting larger more complex and harder to maintain. Even if there is no practical application for such things those were definitely fun sass experiments and people seemed to be interested on twitter so here is the how to. This is the css i wrote to make the animation.
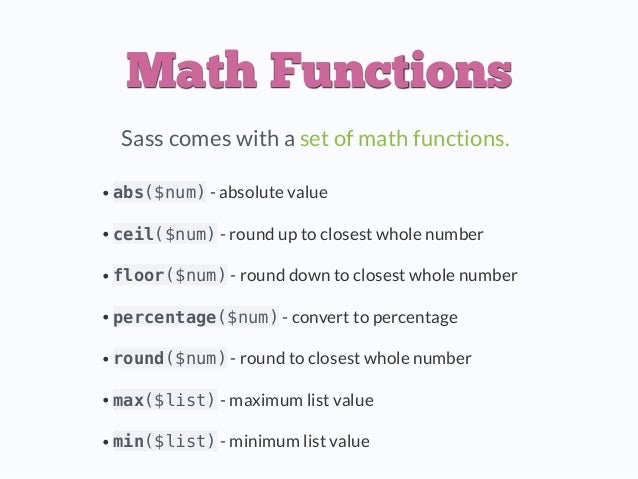
Sass actually makes css more powerful with math and variable support. How to use sass scss to create more flexible designs in less time and generate css code from them. Scss contains all the features of css and contains more features that are not present in css which makes it a good choice for developers to use it. Sassscript is itself a scripting language whereas scss is the main syntax for the sass which builds on top of the existing css syntax.
This is where a preprocessor can help. Sass lets you use features that don t exist in css yet like variables nesting mixins inheritance and other nifty goodies that make writing css fun again. How to perform calculations right inside your sass scss code to create responsive and flexible layouts. Sass and scss can import each other.
I stumbled into an interesting problem the other day.